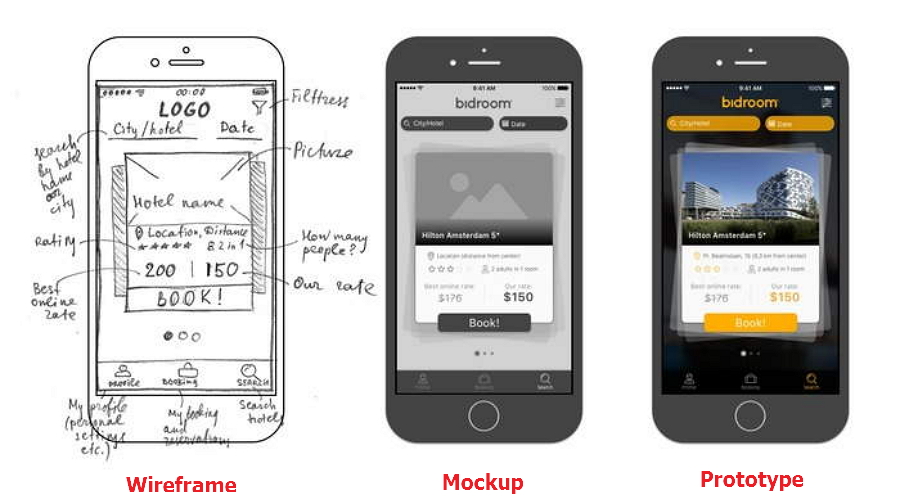
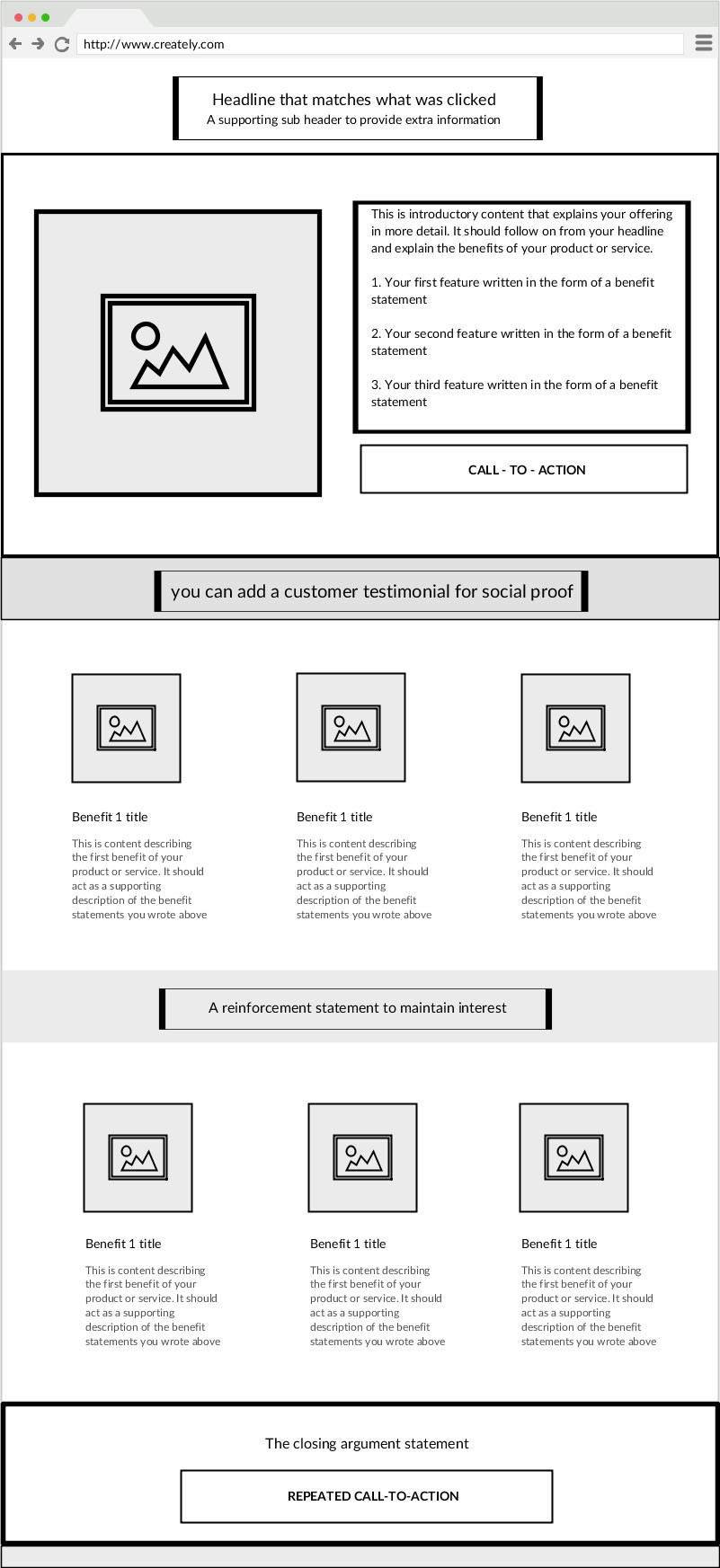
Undoubtedly, websites and apps lure us with their interesting designs and content. But from a developer’s perspective, that’s the end result. The actual work starts a lot sooner — pitching the idea and generating a mockup or wireframe which contains a visual depiction of an idea.
Creating a great mockup is one of the most important steps because these mockups or wireframes help the client understand how a proposed idea will look like in the end. Not too long ago web/app developers had to rely on
DAEMON Tools is a disk image mounter, Mac-oriented program and must-have tool on your computer. It allows you to mount different types of virtual images and use them all on your Mac. To find out more and to download DAEMON Tools for Mac, visit this page. Mac iso file.

Not too long ago web/app developers had to rely on MS Powerpoint or MS Word alone. Thankfully, times have changed and there are a lot of better and evolved wireframe and mockup tools now.
9 best wireframe tools for mac ui ux designers have to know 25 free mockup and wireframe tools for web designers 7 free and open source wireframe tools to optimize.
In this post today, we have listed down 3 of the best design tools for mockups and wireframes.
Also See: 5 Free Online Design Tools for Floors & Interiors.1. Wireframe
Wireframe is essentially one of the minimalistic and simple wireframe tools available. The USP of this tool is that it offers distraction-free designing, meaning that the design elements are context-sensitive i.e., they are available only when they are required.
This context sensitivity makes it a great tool to work with as the frame isn’t crowded with tools which aren’t needed. However, the
However, the color options are a tad limited — currently, it offers only eight colors to work with. But on the brighter side, whichever elements are present, they can be seamlessly aligned and arranged.
This tool not only supports wireframes for mobile but also has the ability to shift seamlessly to a web view or a tablet view.
Along with the drawing elements, it also features a smart draw feature which lets you draw with precision. Plus, there’s an option to choose between grid lines or dots for the background as well.
This tool is free to use or it can be upgraded to the pro version for $99/month, which unlocks features like links and exporting wireframes in PDF or PNG formats.2. Figma
Figma not only helps in designing wireframes and mockups but also acts as a great collaborative tool. Similar to Wireframe, this tool lets you create a mockup from scratch and add in elements as you proceed.
The upper hand that Figma has over Wireframe is that it doesn’t tie your hands with limited color shades. Instead, Figma lets you choose colors freely, along with different strokes and effects that you would like on a particular element.
More than the mouse, you will have to weave your magic with a few keyboard shortcuts. This tool is a tad tough to learn initially, however, with time you’ll get a hang of it.From adding informative boxes and headings to the commenting feature — Figma contains all the features necessary to make it a great collaborative design tool.
What’s more, it also has an Android app which will let you mirror the wireframes or mockups into your phone.
Check out the faceoff between Graphic Design Web Apps: Pixlr vs Desygner vs Canva3. FluidUI
If you are not too keen on building projects from scratch, say hello to Fluid UI. This tool offers a diverse range of built-in libraries which are well suited for mobiles, tablets, and desktops. These built-in libraries have a bevy of ready-made icons, controls, search boxes, etc.
What makes this tool an absolute favorite is that all the features are visually impressive and each category contains at least 10-12 different looks and designs.
So, all you need to do is click on the desired element, adjust the size and color, enter necessary text and you are done.
What’s more, you can easily create links between pages and see a bird’s eye view of the whole project. Snipping tool download windows 7. Pretty impressive, if you ask me.
FluidUI is free to use and can be upgraded to the premium version for $8.25/month (Solo) or $41.58/month (Team). The upgrade unlocks an barray of options for unlimited projects, sharing and export options, cloning projects, etc.
For easy access it is available right on the desktop. Plenty of screenshots here already. The image of the current screen is saved in full resolution in a PNG file. Screen capture, snippet tool for mac. This is the screen before the screenshot was taken. The location can be changed and you’ll soon know how.
That’s all, Folks!
So, these were three of the best design tools that help you build crazy and detailed wireframes and mockups for your projects. It’s a common knowledge that poorly thought out mockups eventually results in a bad development cycle and higher project costs. And you wouldn’t want that, would you?
 Also See#design #Lists
Also See#design #Lists Did You Know
Spotify’s Discover Weekly was launched in 2015.
More in Internet and Social
Microsoft To-Do vs Todoist: Can Microsoft Beat the Ace
I'm looking to get some input from experienced designers, since my main job revolves around coding and not so much designing..
Clip studio paint. What good tools are out there that one can use to mockup some os x style interfaces? Something more modern would be preferable, not a tool that was the bees knees back in 2006 or something.
Also if it's a mac app, then even better. Thanks in advance!
Sep 24, 2013 If you use Mac computer, you are allowed to make use of a Mac OS compatible application which is the Apowersoft Mac Screen Recorder plus iMovie in making instructional videos. Using Apowersoft Mac Screen Recorder is somewhat similar with the first recording tool that we discussed above. Tool for creating a mulching around trees. Making an instructional video can help introduce your website, product or service to others. No matter you are teacher recording training videos, software developer making product demos or businessman making presentations for online marketing, everyone can create professional looking instructional videos without programming skill. Feb 21, 2008 Try out one of these 12 tools and get to making your first video! Free AviScreen - As the name would imply, this capture program records the video into AVI files, but can also do. 7 best tools for creating video tutorials for Mac OS X that worth every penny In the list, we will share with you top 7 screen recording tools for Mac, with a list of pros and cons for each one.
Tiwaz89Tiwaz89closed as primarily opinion-based by DA01, Scott, Mᴏɴᴋᴇʏ♦Sep 30 '14 at 12:52
Many good questions generate some degree of opinion based on expert experience, but answers to this question will tend to be almost entirely based on opinions, rather than facts, references, or specific expertise. If this question can be reworded to fit the rules in the help center, please edit the question.
3 Answers
I think this question has been asked before but I haven't found it yet and if you do a google search for wireframing tools or mockup tools you will get a huge list to go through. That said some people use Omnigraffle for mockup which if I had to use I would.
Other tools:
- framebox (which is online)
Depending on what you are doing and have a decent amount of design skills I would create your own mockup in Illustrator or Photoshop.
Edit per your comment
Thanks Gramps. The reason I asked was because of the overwhelming amount of these tools available, I'm trying to find the best one used my most designers. Much as Photoshop and Illustrator are the defacto.
Some would say Onmigraffle or balsamiq are the most popular but if you are worried about the design I would consider you implement designing in the browser because it would result in the best possible output and would be easier when transitioning from the mockup to a working site. Just be aware there will always be some variance from design on paper to actual code. Dont worry about the CSS or visuals something along this line that works on the intended device:
Mᴏɴᴋᴇʏ♦MᴏɴᴋᴇʏHave you tried using xCode Storyboards? Can't get too much more Apple-app-looking than that and xCode contains every kind of element that can ever be put into an OSX app.
Wireframe Vs Mockup
Free Wireframe Mockup Tool Mac
I just tried using Omni-Graffle (version 5) and I have to say there are some major obstacles if your doing screen design:
Font sizes are not in pixels, nor are they correct: If I enter some text in OmniGraffle and give it a size of 12, then export the screen as a PNG and open it in Photoshop, the text size is in reality 9 pixels. If I enter 18, in Photoshop it's 15, etc.
Colors: the way OmniGraffle handles colors is not good. It relys on apples built in color picker which gives inaccurate results. For example: example, I create a Red with 255 0 0 or #ff0000. If I now use the color picker tool in OmniGraffle and click on the red I just created it is now 242 0 0.
Screen size: you can't set a screen size in Pixel, only in points (pt).
I'm now also searching for a reliable wireframing and mockup tool. I can't really blame OmniGraffle though. It's actually a flow-charting tool and not really intended for wire frames.